HTML Lint – ein kleiner Validator für schönes HTML
Mit HTML Lint kann man seine Seiten unkompliziert auf verschiedene HTML-Probleme testen und so schnell lösen. Es sagt von sich selbst, dass es ein Tool für schöneren HTML Code ist.
Source Code testen
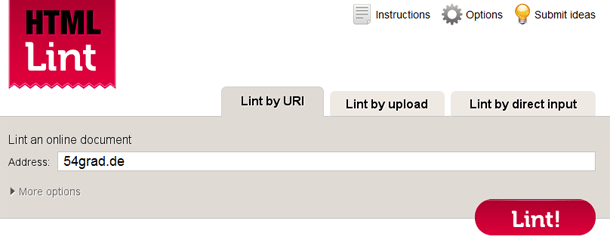
Es gibt vier Möglichkeiten um den Test zu starten:
- per URL Eingabe für Online-Seiten
- per Upload Dialog für lokale Dateien
- per direkter Formular Eingabe um z.B. nur Teile der Seite zu testen
- per API Aufruf, um daraus weitergehende Tools zu basteln (gute Idee!)
Über „more Options“ lassen sich einzelne Tests an- bzw. ausschalten.

Mein Test
Natürlich habe ich gleich mal meine Seite getestet und promt einige Probleme gefunden. Alles „Fehler“, welche die Browser größtenteils ausgleichen aber nicht vorkommen sollten. So hatte ich z.B. einen Auflistungspunkt zwar mit „li“ begonnen, jedoch mit „/a“ beendet. *boing* Error Abbruch der Validation, bis der Fehler behoben wurde.
Mir gefällt es, weil es nicht so übermächtig herkommt, wie die Ausgabe des w3c Validators. Ersetzen wird es ihn nicht, aber für mich eine gute Ergänzung um die gröbsten Flüchtigkeitsfehler direkt zu beseitigen.
PS: Wer eine entsprechend große Bildschirmauflösung bzw. ein Dual-Screen Setup nutzt, sollte den Browser mal möglichst groß aufziehen ;-)
Validiert ihr euer HTML? Und für wie wichtig haltet ihr die Validierung überhaupt?


Ich validiere auch. Meist mit dem w3c. Aber manchmal klappt das nicht so wie es soll… wenn man mit dem fbml von facebook rumspielt, wirft der validator fehler aus.
Das ist ja meist das Problem bei externen Scripten :(
Es gibt nur einen „richtigen“, wie Nils schon schrieb, und als Referenz dienen sollte –> http://validator.w3.org/
@Pinguin: Wie ich damals schon geschrieben hatte: „Mir gefällt es, weil es nicht so übermächtig herkommt, wie die Ausgabe des w3c Validators. Ersetzen wird es ihn nicht, aber für mich eine gute Ergänzung um die gröbsten Flüchtigkeitsfehler direkt zu beseitigen.„